网页设计服务,超越您的期待
RWD是网页设计的主流技术
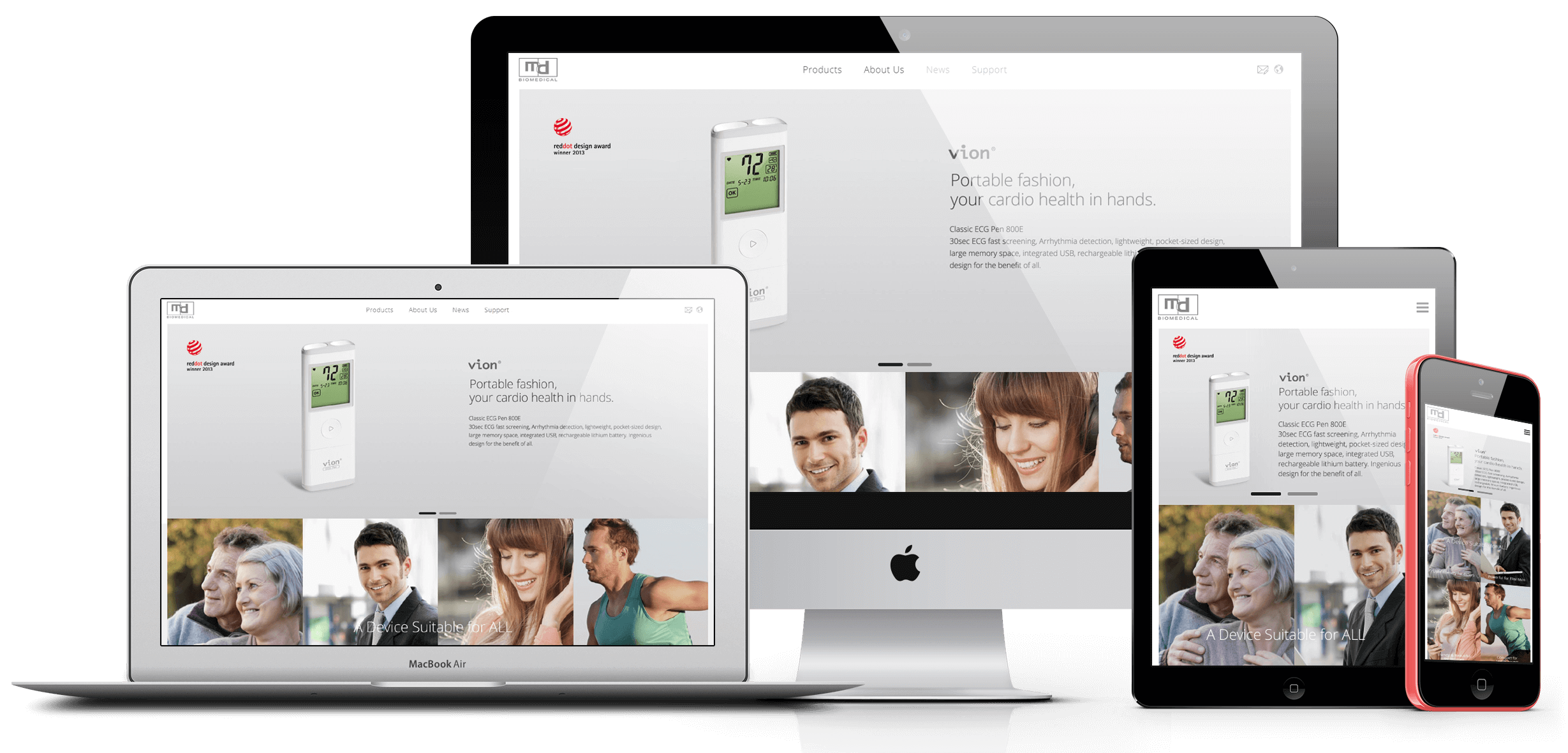
RWD响应式网页设计(Responsive web design),或称回应式网页设计,是目前网页设计的主流技术,可使网站在不同的装置上浏览时,对应不同解析度皆有适合的呈现。

什麽是RWD响应式网页设计?
回应式网页设计 (RWD) 是一种设定,可让伺服器一律向所有装置发送相同的 HTML 程式码,并透过 CSS 调整网页在装置上的呈现方式。如果所有 Googlebot 使用者代理程式均获准检索网页及其资产 (CSS、JavaScript 和图片),则 Google 的演算法应能自动侦测这项设定。
白话来说,RWD 是透过检查萤幕宽度(浏览器宽度),让网页上的内容,可以改变文字大小、行距、整体排版、区块位置、图片缩放等等样式。无论你是用手机开网页、电脑开网页,网页内容的版面配置,都可顺应浏览器宽度来改变!
也就是说,您不需要花两个网站设计成本,制作电脑版网站、手机版网站来切换,只需要做好一个RWD响应式网站就可以达到很好的效果。
为什麽要使用RWD响应式网页设计?
- 使用者可以使用单一网址,以更轻鬆的方式分享及连结到您的内容。
- 可协助 Google 的演算法为网页正确指定索引编列属性,不需要发送讯息指明既有的相对应电脑版/行动版网页。
- 无需维护多个内容相同的网页,透过网站后端管理系统,轻鬆维护单一网站。
- 降低行动版网站发生常见错误的机率。
- 使用者无需重新导向即可浏览最适合装置大小的画面,缩短载入时间。此外,根据使用者代理程式执行重新导向容易出错,可能导致网站的使用体验大打折扣 (详情请参阅“侦测使用者代理程式时遇到的问题”一节)。
- Googlebot 检索您的网站时可节省资源。对于採用回应式网页设计的网页,任何 Googlebot 使用者代理程式只要检索这些网页一次 (不需依据不同的使用者代理程式多次反覆检索),即可撷取所有版本的内容。提高检索效率可间接协助 Google 为网站中的更多内容建立索引,并确保撷取的内容是最新版本。
RWD 对 SEO 的好处有哪些?
在 SEO 领域中,“使用者体验”一直是 Google 非常强调的。例如:网页载入时间是不是够快?浏览的画面是不是有符合萤幕宽度?手机网页是不是好操作?按钮够不够大?文字间距够不够宽?
运用RWD 技术,响应式网页对SEO的好处整理如下:
- 减少重複的网页内容,网址不同而内容重複的状况下,会影响网页评价(Page Ranking)。
- RWD对于SEO的优势除了增加流量以外,还大大降低了网页跳出率,不论是哪种萤幕尺寸皆有最佳的浏览动线,不会因为浏览画面的不方便而直接跳出。
- 响应式设计网站不需要选择电脑版或手机版本,会自动转换使用者可以顺利、方便的使用各种设备浏览网页。
- 网域单一独立,响应式网站的一项好处是不需要分电脑版及手机版的链结,同一个网域可同时适用电脑、平板及手机,因此访客数会累积在同一个网址上。
- Google喜欢响应式网站设计,没理由不使用。






